auto-highslide插件幾乎是所有用wordpress的用戶都會裝的1個插件,auto-highslide插件本身加載的js等文件是在header文件中通過
- <?php?wp_head();??>??
加載的,js文件說大不大,有30多K,還是對網(wǎng)站加載有一定的影響。今天給大家介紹下,如何將auto-highslide進(jìn)行優(yōu)化,將其放在footer文件中通過加載
- <?php?wp_footer();??>??
加載,其實(shí)方法很簡單只需要簡單幾步就可以輕松完成插件的修改。
1、首先確認(rèn)你的主題文件的footer.php有?
- <?php?wp_footer();??>??
函數(shù),如果沒有,請將這個函數(shù)加在footer.php文件中。
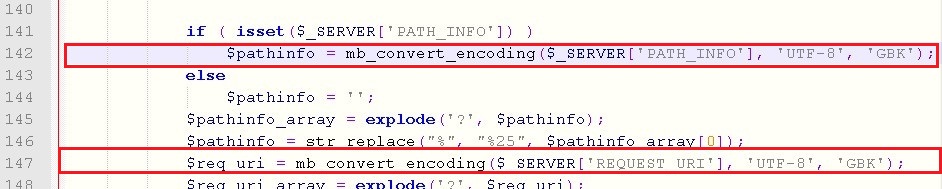
2、然后找到auto-highslide插件目錄下的auto-highslide.php文件,打開(不要用記事本打開,用ueditor/notepad++等php文件編輯打開)進(jìn)行修改。
找到最后的
- add_action(‘wp_head’,?‘highslide_head’);??
將其修改為
- add_action(‘wp_footer’,?‘highslide_head’);??
這樣就可以完成Auto HighSlide插件的加載優(yōu)化了。隨便打開1個網(wǎng)頁,查看源碼確認(rèn)下Auto HighSlide是否在底部加載,功能是否正常就行了。
清霄憑欄語凝噎,音灑陋屋思翩躚。

你可能也喜歡Related Posts
眾說紛紜Comments
- 推薦文章
- 最多評論
- 最熱文章
- 最新評論
- 青春,在破船里沉浮 配樂:悲傷的回憶 作者:辰宇天空
- 絕情谷&英雄的黎明《神雕俠侶》配樂
- 《秋意濃》大提琴經(jīng)典演繹逝去的憂傷 藝術(shù)家:范宗沛
- 落花曼舞,淺吟悲歌 作者:網(wǎng)絡(luò) 配樂:悲傷的一輩子
- 一個人的日子 配樂:靜述心殤
- 幾世情緣 配樂:夜音之殤 作者:草野
- 風(fēng)中的蒲公英 作者:天堂淚 配樂:桜
- 曾經(jīng)憂傷 配樂:And_I_Love_You_So 作者:cheng999hao
- 《宋家王朝》 喜多郎
- 風(fēng)居住的街道 作者:qiaoqiao0401
- 《緣之空》優(yōu)美鋼琴背景音樂《遠(yuǎn)い空へ》
- 【鋼琴精選】天籟鋼琴精選合集 100首[百度網(wǎng)盤]
- S.E.N.S. 神思者簡介 (1988-2015全集無損下載FLAC/APE/MP3)
- 《新白娘子傳奇》經(jīng)典配樂集伴奏集(含配樂無損下載)
- 化作千風(fēng)守護(hù)你 憂傷塤曲
- 《蝶戀》-仙劍奇?zhèn)b配樂(鋼琴、竹笛、吉他、墨明棋妙等10個版本)
- 芊芊(純音竹笛版)藝術(shù)家:周小航
- 【墨明棋妙】《雨碎江南》印象 琵琶 二胡 笛子 洞簫 塤 客緣等9個版本
- 《羋月傳》配樂 - 羋月與黃歇的愛情主題 女聲 哼唱
- 【W(wǎng)ordPress技巧】wordpress Tstyle實(shí)現(xiàn)Ajax評論(非插件代碼版)
- 【鋼琴精選】天籟鋼琴精選合集 100首[百度網(wǎng)盤]
- 《緣之空》優(yōu)美鋼琴背景音樂《遠(yuǎn)い空へ》
- 《新白娘子傳奇》經(jīng)典配樂集伴奏集(含配樂無損下載)
- 【墨明棋妙】《雨碎江南》印象 琵琶 二胡 笛子 洞簫 塤 客緣等9個版本
- TVB 經(jīng)典憂傷二胡配樂 《思君黯然》
- 《后宮》電視劇配樂
- 【W(wǎng)ordPress技巧】wordpress Tstyle實(shí)現(xiàn)Ajax評論(非插件代碼版)
- 《蝶戀》-仙劍奇?zhèn)b配樂(鋼琴、竹笛、吉他、墨明棋妙等10個版本)
- 化作千風(fēng)守護(hù)你 憂傷塤曲
- 【人物】手繪帥哥美女
清音陋屋 在 《上善若水 浮生如茶 (...》
已修復(fù)在 《上善若水 浮生如茶 (...》
國色天香-上善若水(二胡版).mp3 (3.1 MB, 1,320 次) 失效,文件不存在在 《感懷,深刻的慚愧和反...》
在陽光下之下無動于衷,為自己的面子而渲染丑態(tài),把宗旨和責(zé)任拋棄腦后,極力掩飾污垢。總之在陽光下原形畢露,難道不是這樣嗎?人活著不僅為自己,更要為他人、為社會多一份擔(dān)當(dāng)……在 《【古風(fēng)純音】江南煙雨...》
柳如煙啊........在 《S.E.N.S. 神思者簡介 ...》
下載地方在哪啊?在 《此情可待成追憶 作者:...》
凄凄然,哀思紛飛。在思念中度過,在惘然中老去。雖然昨日不可留,但為何在今日仍然充滿回憶和哀怨。

![【W(wǎng)ordPress技巧】[轉(zhuǎn)]WordPress 評論鏈接重定向跳轉(zhuǎn)](/wp-content/themes/QQOQ/img/random/tb17.jpg)


![【wordpress技巧】[轉(zhuǎn)]wordpress置頂文章添加和調(diào)用](http://m.4hu4s.com/wp-content/uploads/2012/04/zhiding.jpg)